こんにちは、isukoです。
ChromebookはGoogleが開発したOSで、スペックが低くても軽快に動作するので、価格が安いことが特徴です。
実はChromebookにはLinuxをインストールすることができ、その環境の中でプログラミングを行うことが可能です。
今回は、Chromebookでプログラミングをできるようにする方法を紹介します。
私が使用している富士通 FMV Chromebook WM1/F3 FCBWF3M11Tでの設定方法を紹介しています。
端末によってはLinuxをインストールできない可能性があるので、同じもの購入していただくと確実です。
Chromebookでプログラミングをする方法
ChromebookにLinuxをインストールする
まず、ChromebookにLinuxをインストールします。

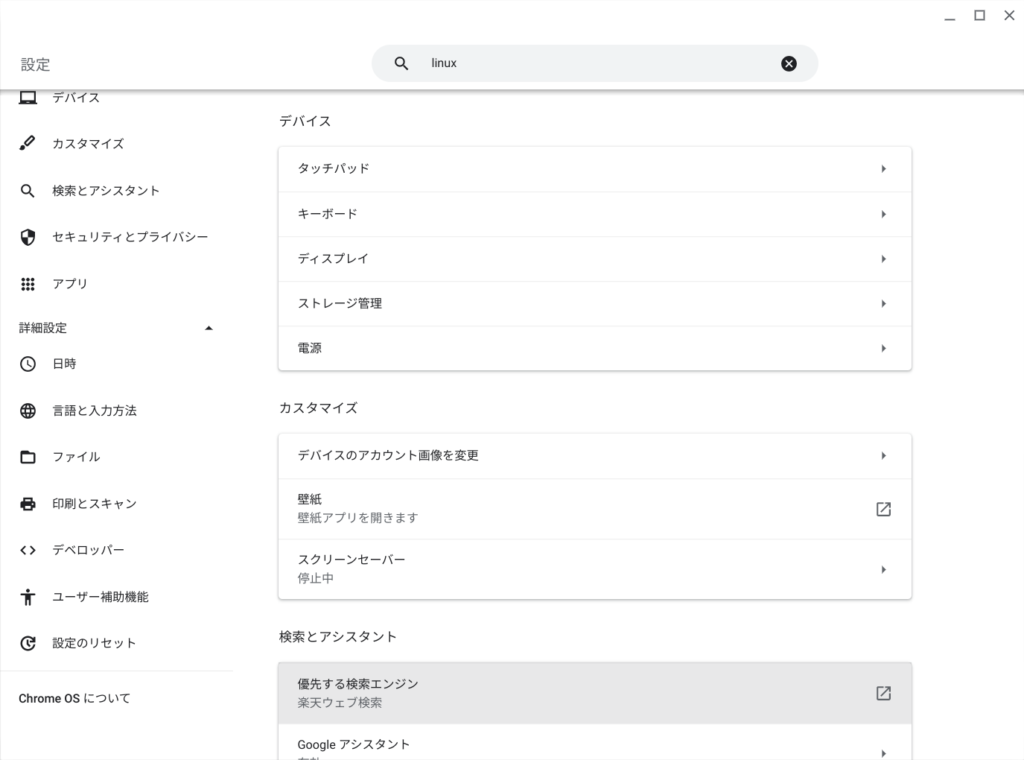
「設定」を開き、「詳細設定」をクリックします。

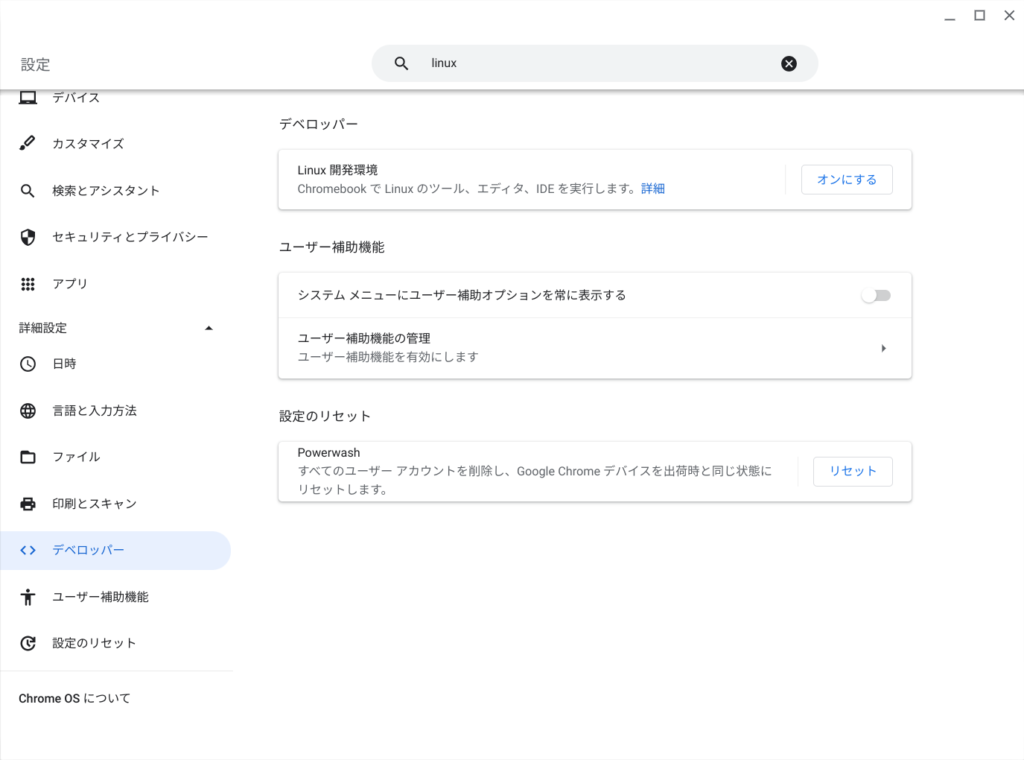
「デベロッパー」をクリックすると、「Linux 開発環境」という項目があるので、「オンにする」をクリックします。

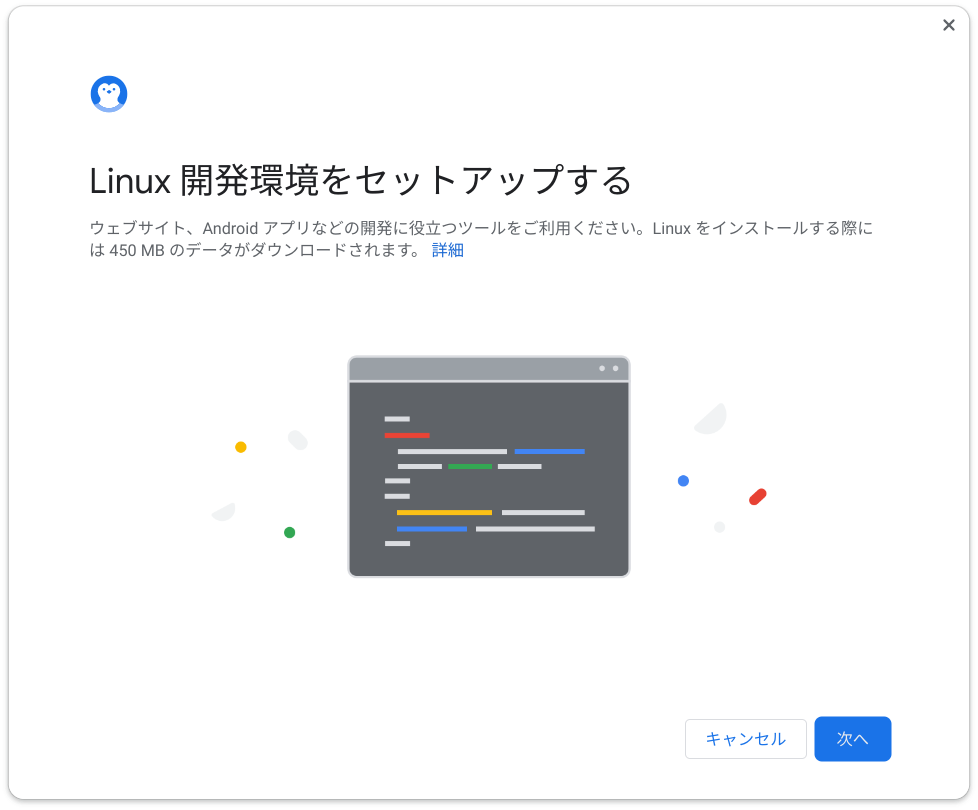
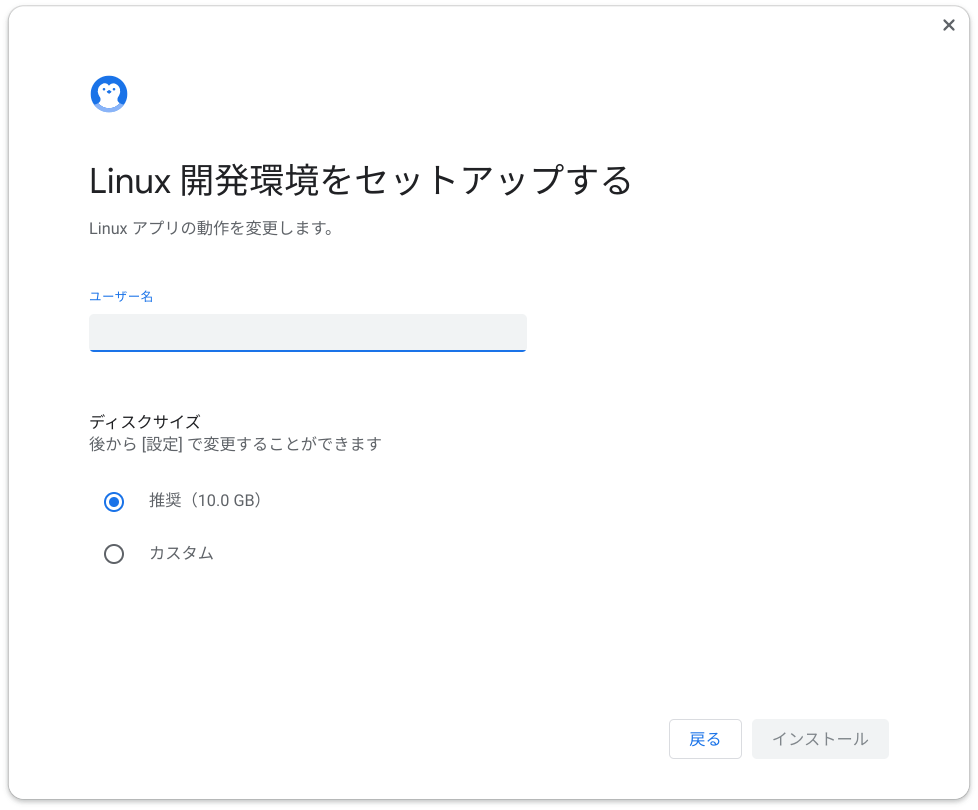
するとLinux開発環境をセットアップするための画面が開くので、「次へ」をクリックします。

ユーザー名を自由に入力し、「インストール」をクリックします。

Linuxのインストール画面が表示されます。

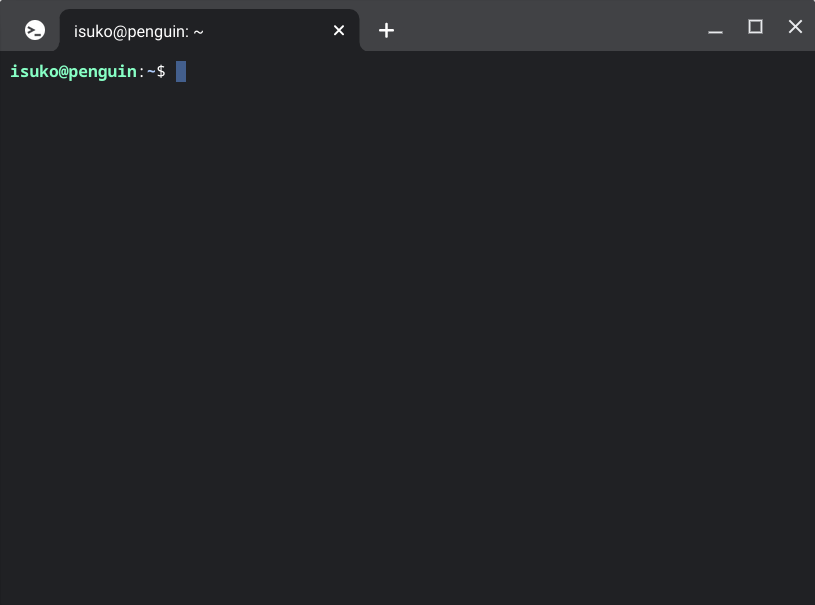
上の画像のターミナルと呼ばれる画面が表示されれば、Linuxがインストールされています。
パッケージを更新する
Linuxは基本的にパッケージと呼ばれるものを手動で更新する必要があります。
このパッケージの更新にはセキュリティに関するものもあるので、こまめに更新を確認するのが良いと思います。
パッケージの更新ですが、下の2つのコマンドを1つずつ入力し、それぞれエンターキーを押すだけで完了します。
sudo apt update
sudo apt upgrade -y
Linuxで日本語入力できるようにする
Mozcをインストールする
実はChromebookにLinuxをインストールしただけでは日本語入力をすることができません。
そのため、ChromebookにMozcをインストールします。
ターミナル上で
sudo apt install fcitx-mozc -y
と入力してエンターキーを押してください。
これによりFcitxとMozcがインストールされます。
Mozcを適用する
おそらくターミナル上では日本語入力ができるようになったのではないかと思います。
しかし、この後にインストールするテキストエディタのVisual Studio Codeではこの時点では日本語入力を行うことができません。
そこで次にMozcを適用します。
まずターミナルで
fcitx
と入力し、Fcitxを起動します。
この状態で一度エンターキーを押してから
fcitx-configtool
と入力してください。

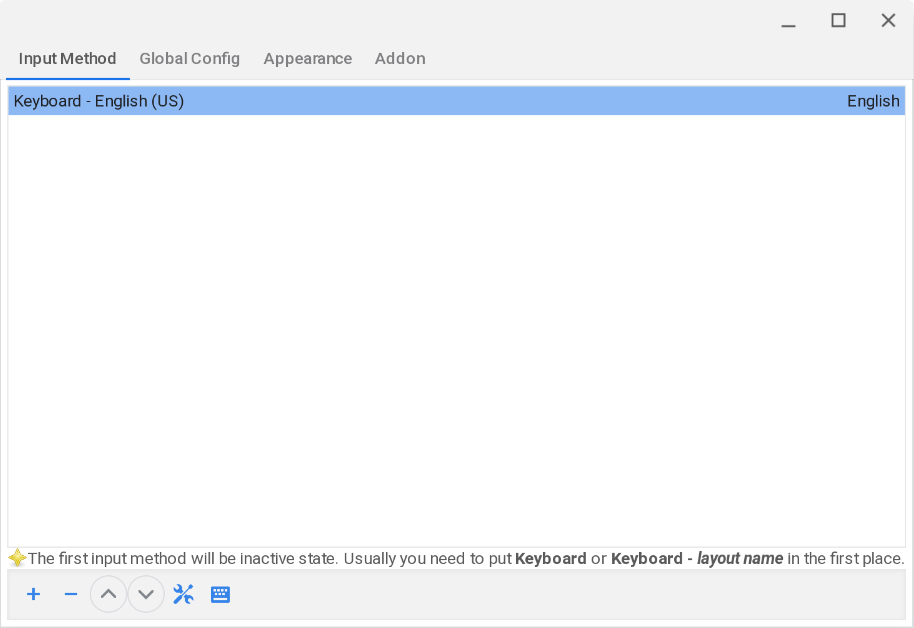
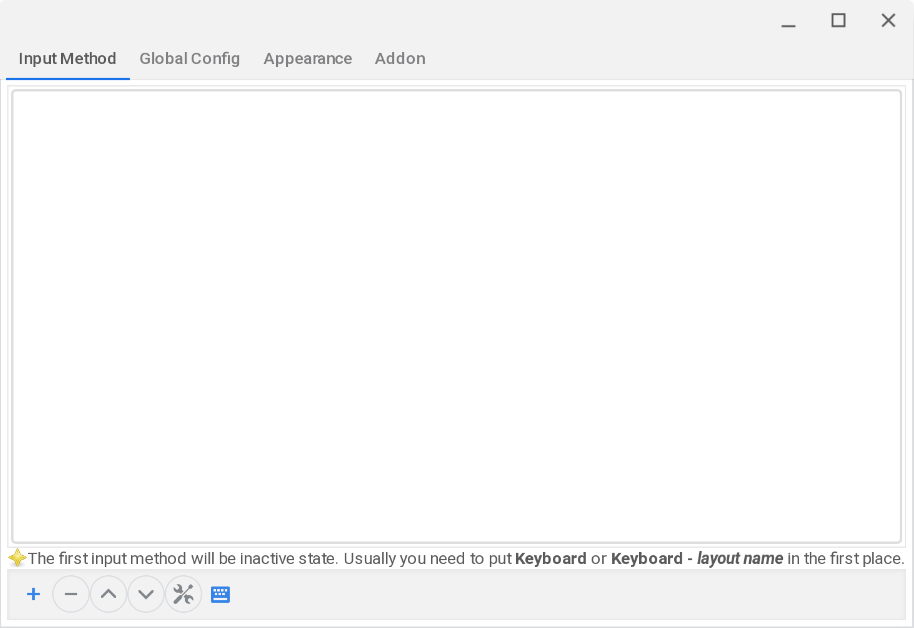
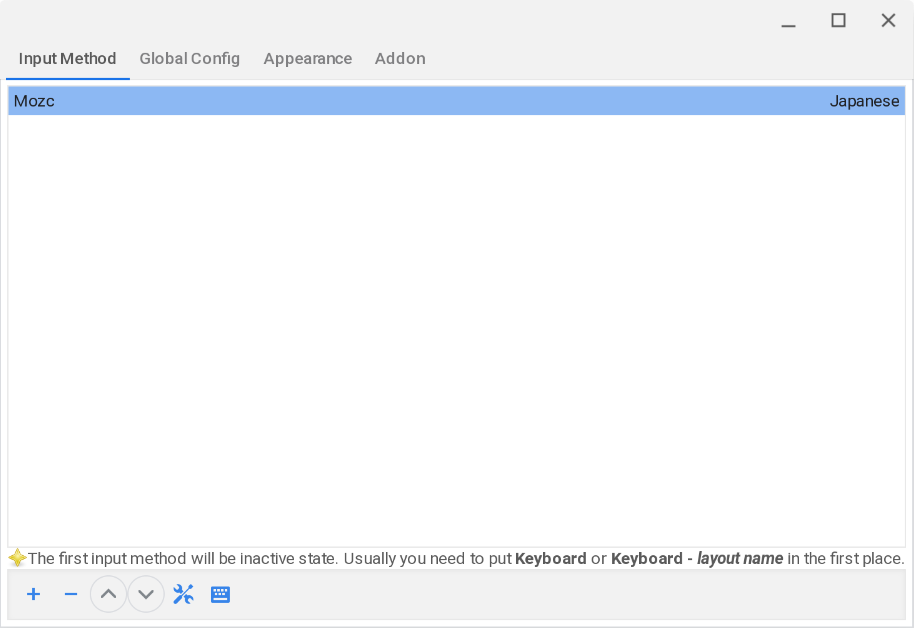
すると、画像のような画面が表示されます。
この画面でKeyboard English (US)を選択し、「-」ボタンをクリックして消去します。

次に「+」ボタンをクリックします。

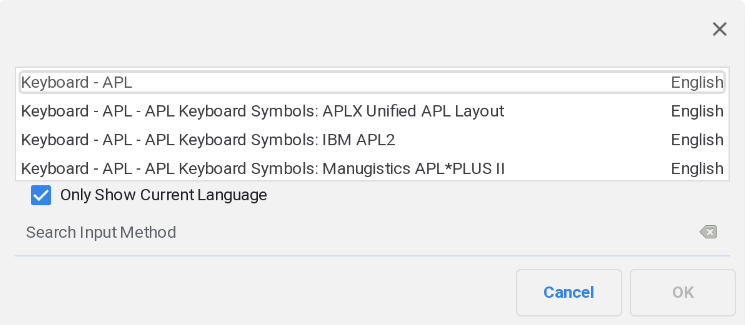
すると、入力方式の選択画面が表示されます。
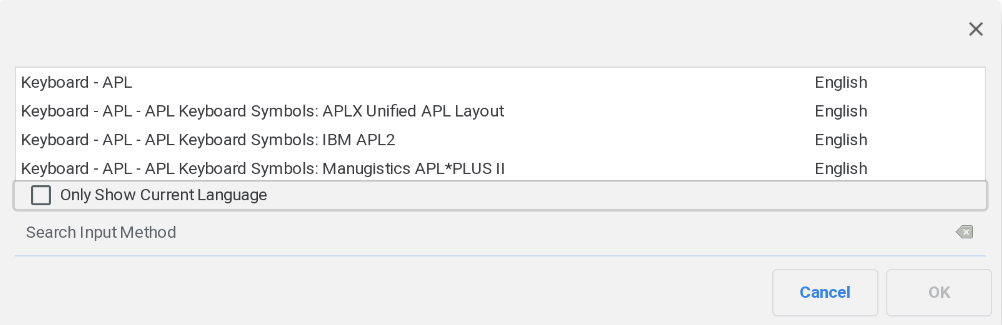
ここで、「Only Show Current Language」のチェックを外します。

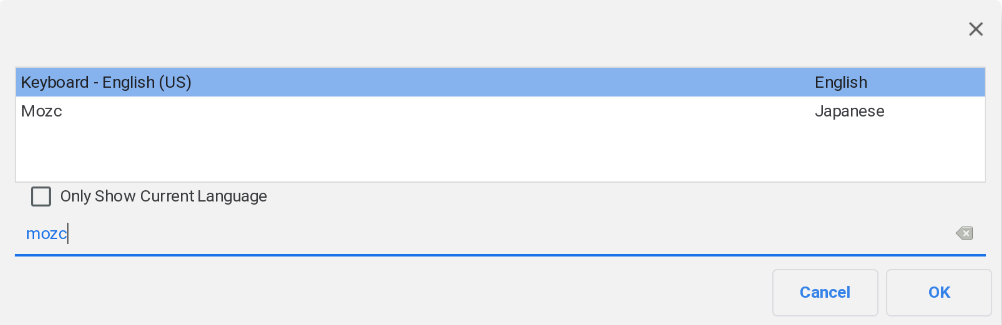
次に「Search Input Method」の欄をクリックし、「Mozc」と入力してください。

すると上の画像のような画面になるので、「Mozc」を選択してください。

上の画像のようになっていれば、「✕」ボタンを押して画面を閉じてください。
これでMozcが適用されました。
Fcitxを自動起動させる
今の状態では毎回
fcitx
とターミナルで入力してFcitxを起動させる必要があり、面倒です。
そこで、FcitxをLinux起動時に自動で起動するようにします。
ターミナルで
echo “fcitx > /dev/null 2>&1” >> ~/.profile
と入力してください。
こうすることで、Linux起動時にFcitxが自動で起動するようになります。
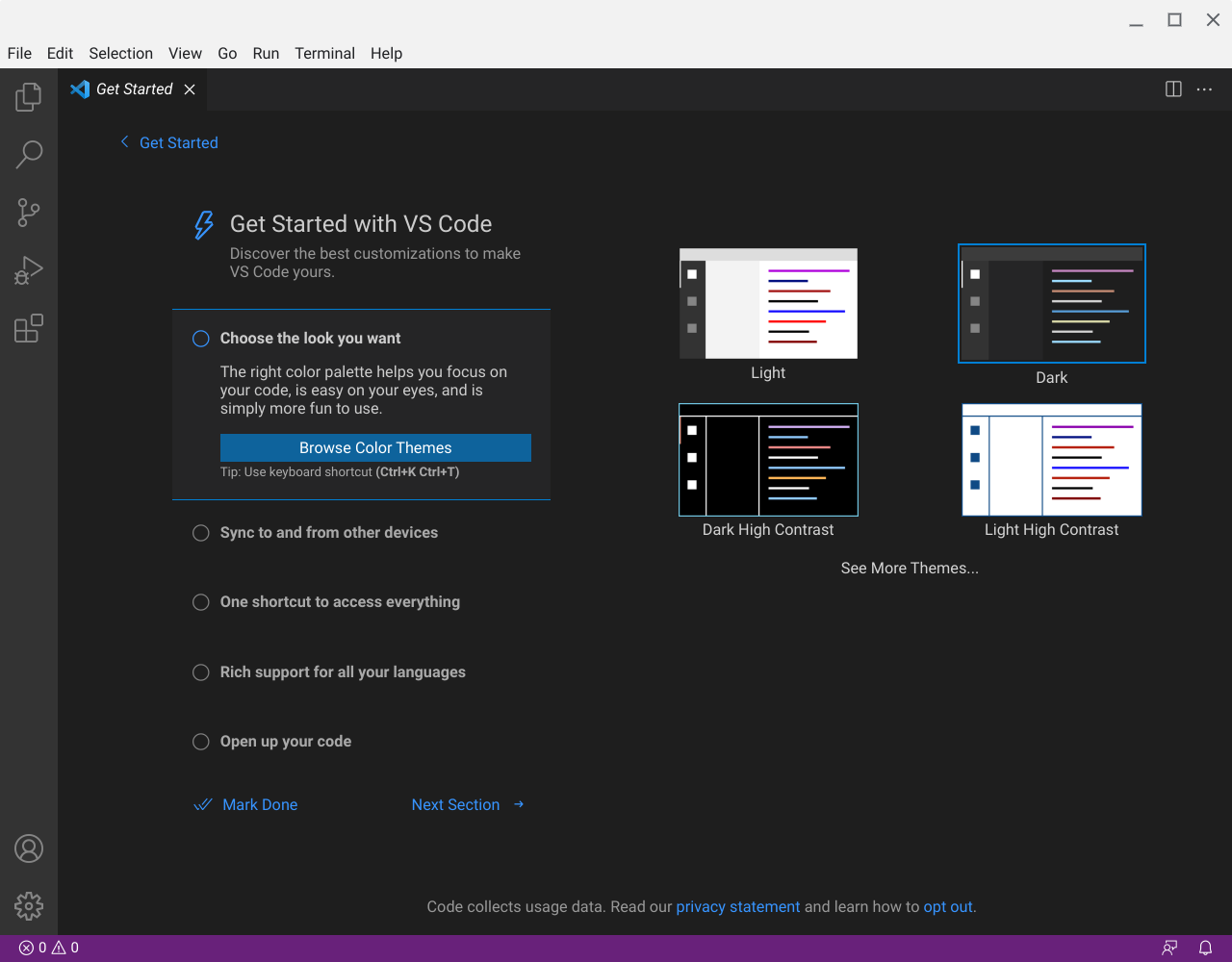
Visual Studio Codeをインストールする
Visual Studio Codeは無料で使えるテキストエディタですが、プログラミングの際に便利な拡張機能が多数提供されています。
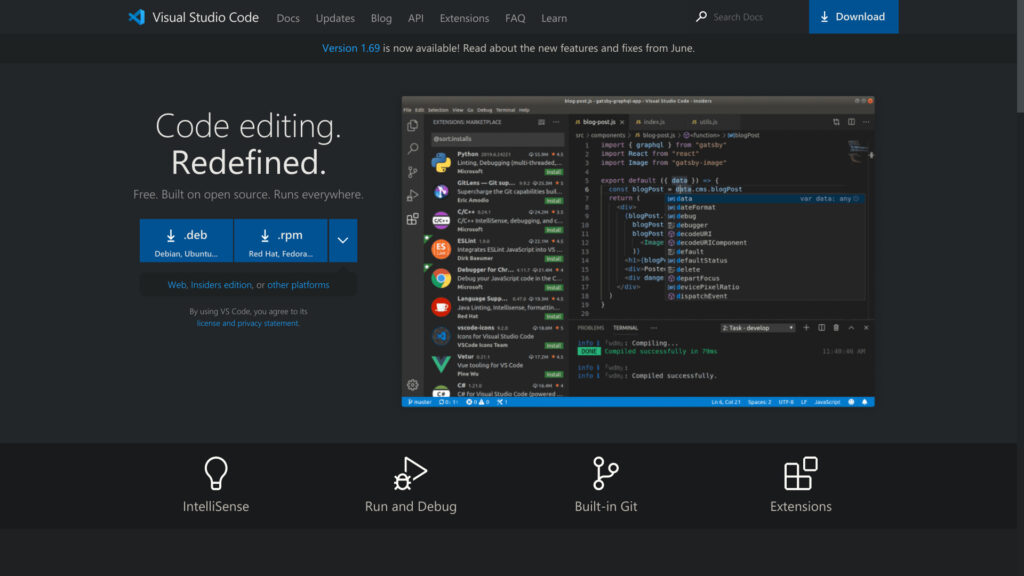
まず、Visual Studio Codeのサイトにアクセスします。

次に、「.dev」と書かれた部分をクリックし、ダウンロードします。

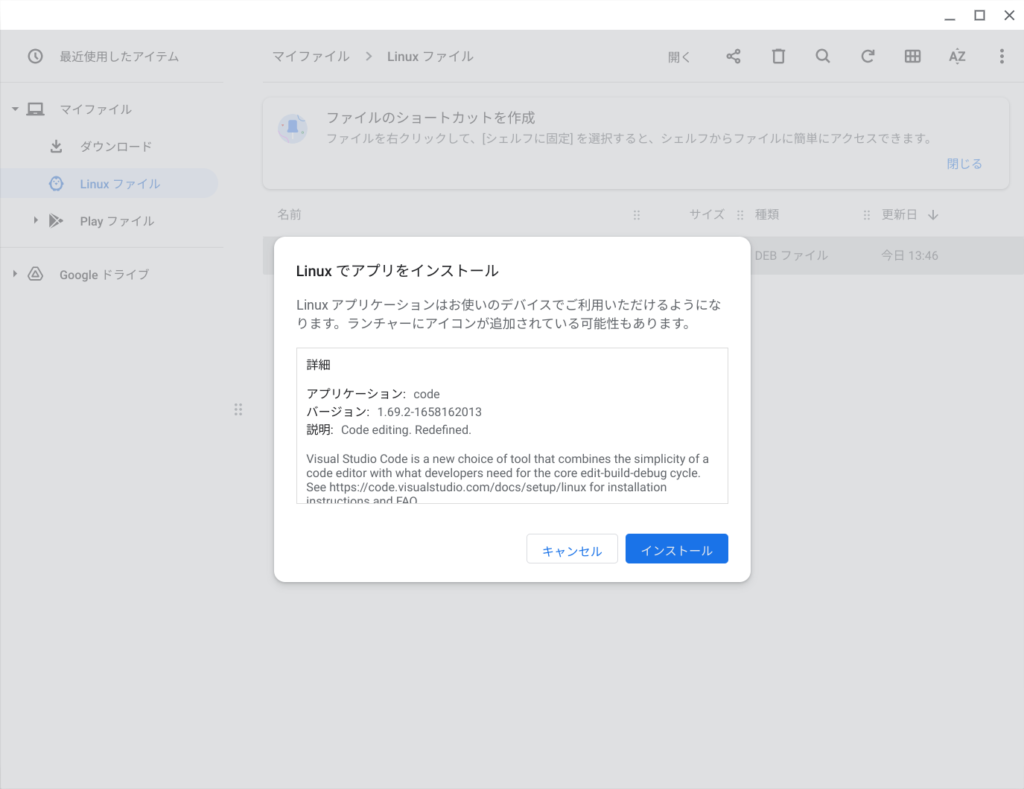
ダウンロードしたファイルを開くと、「Linuxでアプリをインストール」という画面が表示されるので、「インストール」をクリックします。


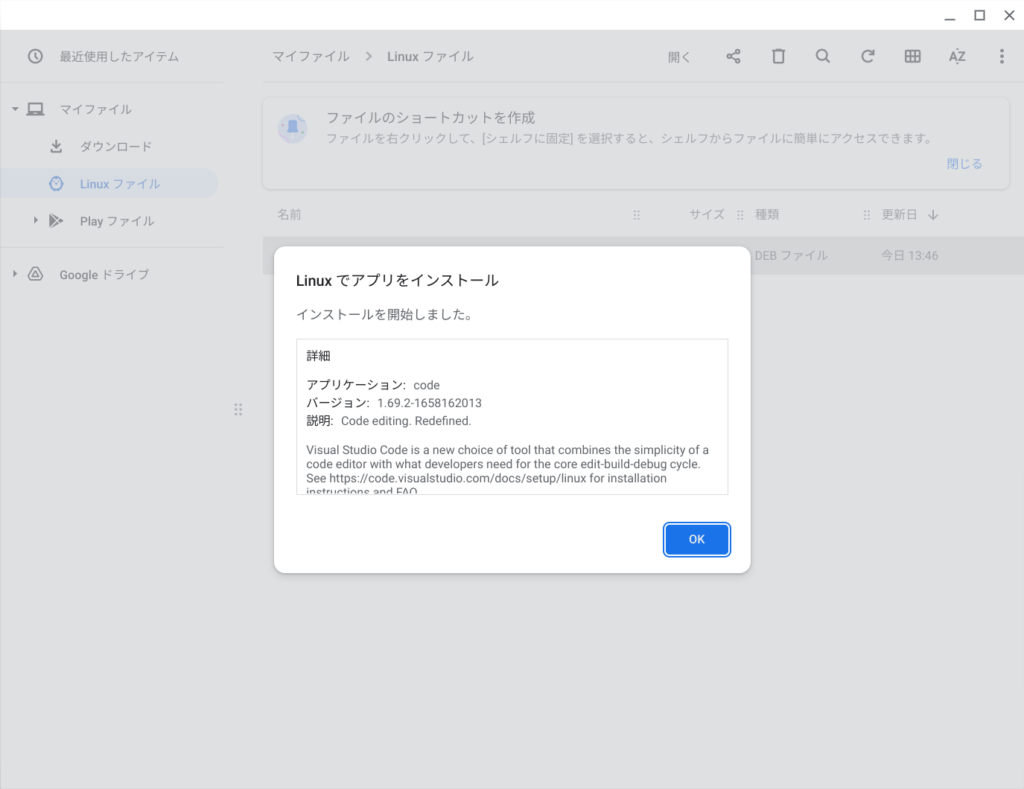
すると「Linuxインストーラ」が開き、Visual Studio Codeがインストールされます。

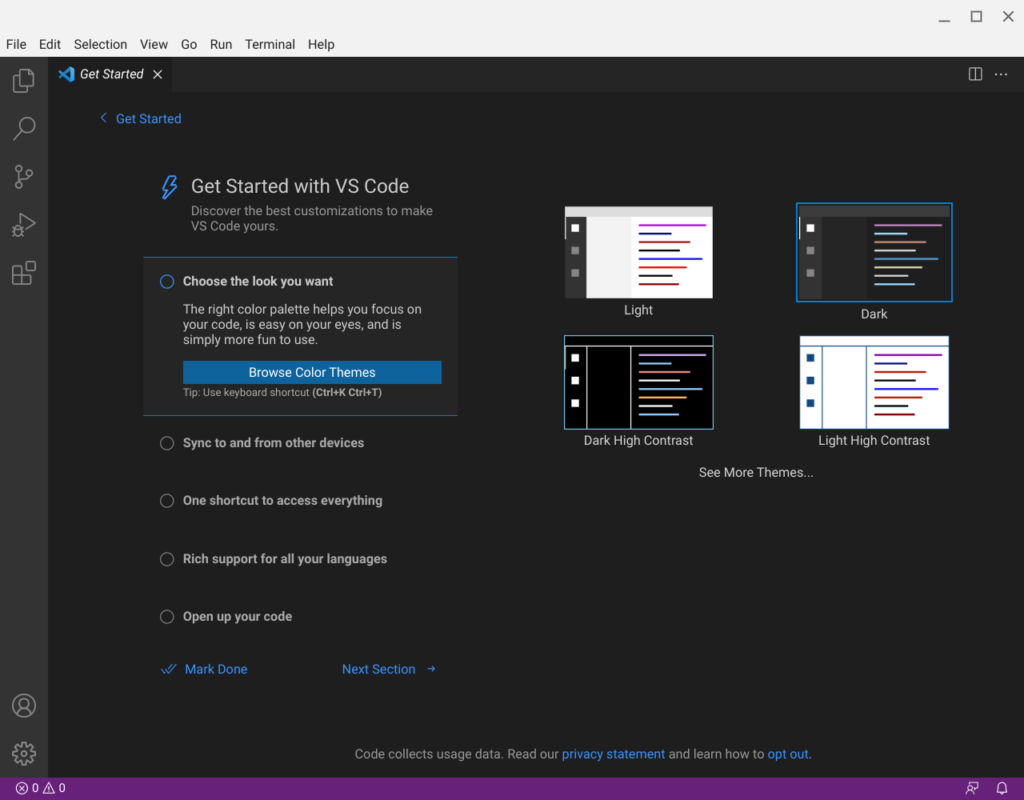
インストール完了後、アプリケーション一覧に「Visual Studio Code」が追加されているので開いてみると、Visual Studio Codeを使用することができます。
Visual Studio Codeの使い方は以下の本で詳しく説明されています。
まとめ
今回は、Chromebookでプログラミングをできるようにする方法を紹介しました。
Linuxをインストールする必要があり、Linuxの知識は少し必要になります。
しかし、プログラミングの環境はこの記事で紹介した方法で簡単に構築することができます。
安い端末でプログラミングの環境を構築したいという人は試してみてはいかがでしょうか。
私が使用している富士通 FMV Chromebook WM1/F3 FCBWF3M11Tでの設定方法を紹介しました。
端末によってはLinuxをインストールできない可能性があるので、同じもの購入していただくと確実です。
私も開発環境を整えた程度で、まだしっかりと活用できていないので、使ってみてのレビューについては後日記事にしたいと思います。